React vs Angular: What’s The Difference And Which Should You Choose?
Table Of Content
Published Date :
02 Aug 2024
Struggling to decide which JavaScript framework to choose for your front-end development project? Choosing the right JavaScript framework can be confusing, especially with so many resourceful options to choose from. Among the many capable options, Angular and React stand out as the two most popular choices.
Angular, a robust framework built on TypeScript, and React, a flexible library built on JSX, both feature a component-based architecture. This means they provide reusable components that effectively address common front-end issues.
With their similar capabilities, Angular and React often spark debates in the development community. Which one should you choose? In this blog, we’ll do an in-depth comparison between React and angular to help you make the right choice for your project.
What is React?

React is an open-source JavaScript library that makes front-end development a breeze by letting you build dynamic UI components. Its component-based architecture and declarative views empower developers to create interactive and complex UIs with ease. With React's "learn once, write anywhere" principle, you can build fast, scalable apps for any platform. Managed by Facebook's React team and supported by a vast development community, React ensures you have the resources and support needed to create top-notch applications.
Key Features of React for Front-End Development

Advantages Of React for Front-End Development

Let’s talk about why React might be the perfect fit for your next project!
Reusability
React is a widely used JavaScript library for building reusable UI components. Imagine creating a button or a form element once, and then effortlessly reusing it across various parts of your application. This not only streamlines the development process but also ensures consistency throughout the app. It also offers support for custom app development with React Native.
Customizability
React is customizable, which means developers can tailor the framework to their unique needs and easily integrate it with third-party libraries and tools. It offers you the flexibility to enhance your application with additional functionality.
Community
Like Angular, React has an active and vibrant community of developers. The community is full of developers who share their knowledge, resources, and libraries to improve the functionality of the framework.
Performance
Virtual DOM (Document Object Manager) updates the important parts of the DOM only. This efficient process speeds up rendering and ensures your app remains responsive and quick, providing a smooth user experience even with complex updates.
Also Read: PHP VS ASP.NET
Who Uses React?
Top companies that use React include:
- Atlassian
- Uber Eats
- Airbnb
- Dropbox
- Netflix
- Codecademy
- Skyscanner
- New York Times
- Discord
- Dropbox
Need a custom solution using React or Angular? Our experienced developers are ready to bring your vision to life. Contact us now to discuss your project requirements and get started.
What is Angular?

Angular is a powerful development platform and framework designed for building scalable web apps with TypeScript. Its component-based architecture ensures your applications are efficient and maintainable. Angular comes packed with well-integrated libraries and features, such as client-server communication and routing, that significantly speed up front-end development. Plus, its suite of developer tools makes it easy to scale projects from small, single-developer endeavors to large, enterprise-grade applications.
Unlike its predecessor AngularJS, which is no longer maintained, Angular is a complete rewrite by the same team of Google engineers. It’s continuously updated and supported by a vast community of developers, ensuring you have the latest tools and best practices at your fingertips.
Key Features of Angular

Advantages Of Angular

Let's explore why Angular might be your go-to framework for building powerful applications!
Modularity
Angular’s modular architecture is a game-changer for developers. It allows you to break down complex applications into smaller, more manageable pieces. This approach not only simplifies the development process but also makes your code more reusable and easier to maintain.
Cross Platform
As a cross-platform framework, Angular uses a single codebase to build web, mobile, and desktop applications. This means less hassle and more efficiency as you build and maintain apps across different platforms. It’s all about maximizing productivity and delivering a consistent experience everywhere.
TypeScript-Based Web App Framework
Angular is built on TypeScript, a superset of JavaScript that brings extra features to the table. TypeScript’s static typing helps catch errors early, enhancing code quality and making maintenance a breeze. If you’re looking for a framework that supports robust coding practices and improves overall code management, Angular’s TypeScript foundation has got you covered.
Massive Community Support
Angular benefits from a huge, active community of developers. This means you get regular updates, swift bug fixes, and a steady flow of new features. The vibrant community ensures you’re always in the loop and can rely on a wealth of resources and support as you build your applications.
Who Uses Angular?
Top companies that use Angular include:
- Gmail
- Santander
- PayPal
- Upwork
- Deutsche Bank
- Microsoft
- The Weather Channel
- JetBlue
- Wikiwand
- Samsung
- Guardian
- Forbes
Struggling to decide between React and Angular for your project? Our dedicated team provides expert guidance and skilled developers for both technologies. Schedule a call with us today to explore your options.
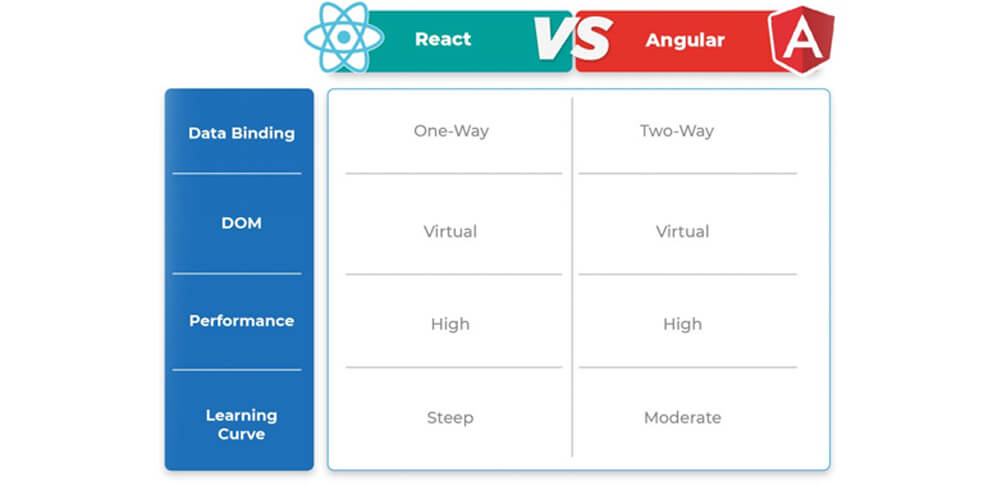
React vs. Angular : Detailed Comparison
Let us have a look at a side-by-side comparison of React vs Angular.
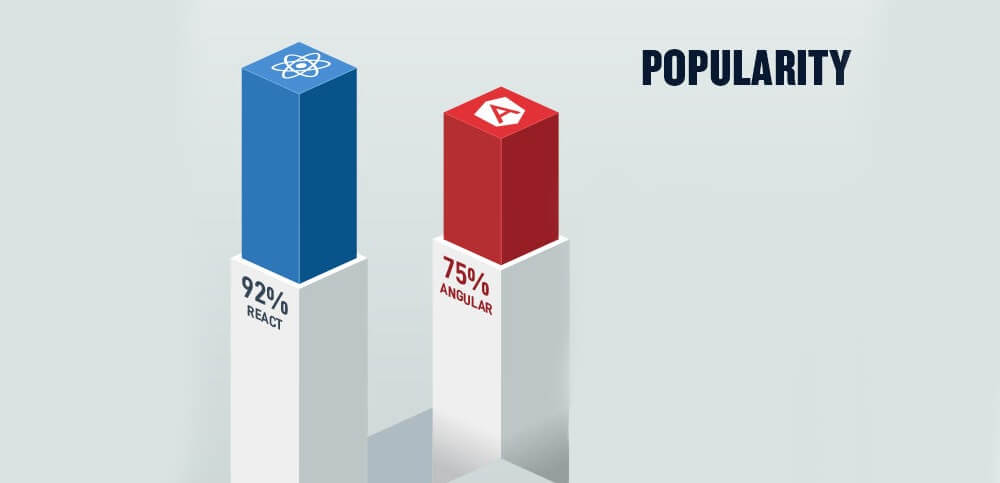
Angular vs React Popularity

Both Angular and React have gained popularity in developer forums and communities. But which one takes the crown for popularity? Let's dive into the popular stats: Angular has 86.7k stars on GitHub, while React shines with 203k stars. And according to a Statista survey, React clinched the second spot, with Angular landing in fifth place.
Angular: Since its debut as AngularJS in 2009, Angular quickly became a favorite for building single-page applications. In 2016, Angular 2 emerged as a complete overhaul of AngularJS, introducing numerous features and improvements. Angular has since continued to evolve, maintaining its appeal for web app development. However, its popularity has been challenged by other frameworks and libraries like Vue.js and React.
React: React stands out as the clear winner in terms of popularity. Its consistent lead can be attributed to its rendering optimizations, virtual DOM, and straightforward version migration. React’s ability to easily reuse UI components simplifies the development process, making it the preferred choice for dynamic web applications. These advantages and more have solidified React's status as the go-to JavaScript front-end framework.
Open-Source Community Size
| React | Angular | |
| GitHub | 203K | 86.7k |
| Contributors | 1500 | 1500 |
| Weekly Downloads | 5 Million | 2.8 Million |
Learning Curve: React vs Angular

Learning frameworks like Angular or libraries like React can take time and effort. Unfortunately, the process isn't equally smooth for every technology.
React: React is relatively lightweight and easier to pick up. You don’t need to master JavaScript to start with React; intermediate-level experience is sufficient. React includes features like dependency injection natively, which can shorten the learning time for new users.
However, React has its own unique features and processes, such as internal state management and components, that you’ll need to understand and master. While React might seem simpler to learn compared to Angular, you’ll need to be adaptable to new technologies.
Angular: The learning curve of an Angular framework depends on its versatility, size, and nature. Angular’s learning curve is steep (challenging to master) due to its extensive structure and dynamics. For beginners, grasping the wide range of concepts and relevant code can be daunting.
To get proficient in Angular, you also need to learn TypeScript, a superset of JavaScript. TypeScript includes some syntax exclusive to Angular, which you won’t find in other frameworks.
Moreover, features like dependency injection in Angular can be tricky, especially for developers familiar with other frameworks, as Angular implements them differently.
Performance: Angular vs React
When it comes to building high-performing web apps, both Angular and React offer unique strengths that set them apart. But which one is faster? Let’s dive into what makes each one shine.
Angular: Angular is designed with performance in mind, offering robust features to enhance your coding practices. For example, Angular’s digest cycle optimization helps you fine-tune your code structure efficiently. As you develop and expand your app, you can monitor and adjust the performance of your loops to ensure everything runs smoothly.
Also, if your project doesn’t require two-way data binding, older versions of Angular might be your go-to, cutting down on complexity and boosting performance. Angular also features $cacheFactory, a tool for caching that helps with memorization and recalculating data efficiently. While Angular uses real DOM, it employs a clever change detection mechanism combined with zones to keep your app speedy and responsive.
React: React, on the other hand, is renowned for its virtual DOM, a standout feature that accelerates performance. The virtual DOM allows React to update only the parts of the page that have changed, rather than re-rendering the entire HTML document. This results in lightning-fast updates and a smoother user experience.
Another significant advantage of React is its component reusability. Developers can build and reuse components across projects, saving time and reducing complexity. From simple elements like checkboxes to complex structures, React’s component-based architecture enhances productivity and ensures consistent performance, regardless of how intricate the project gets.
Confused about whether React or Angular is the best fit for your project? Connect with us for a free consultation and let our experts guide you to the right choice.
Data Binding: Angular Versus React
Angular: As already discussed, Angular uses two-way data binding. Two-way data binding means, whenever an interface element changes, the model state will change automatically keeping the two layers updated with the same data. It is a great way to extract data from ERP software, like accounting software or medical software that has complex requirements. Thus, the Angular framework makes it easy to build ERP software.
React: React uses unidirectional data binding. React’s one-way data flow means a UI element can’t change a component’s state. In other words, it renders modifications in the interface model only when the model state is updated. This means React developers have more control over the web or mobile applications.
Server-Side Rendering: Angular and React

Angular: Angular creates a static view for rendering the application before it gets interactive. When it comes to reducing the traffic between server and client, Angular is a win!
React: React does the server-side rendering using some specific functions. One of the best examples of React apps is Meta (Facebook) with high-speed rendering and great functions even with a not-so-good internet connection.
Code Quality and Maintainability: React and Angular
Angular: We've seen developers struggle with maintainability issues when combining HTML and JavaScript due to a lack of modularization. Angular tackles these problems by enabling maintainable JavaScript code and providing HTML extensions, saving valuable development hours and improving overall project efficiency.
React: React offers unique features that boost code quality and set it apart from other web frameworks. For example, using the Display Name string to debug messages helps distinguish components easily. This allows developers to focus on modern JavaScript without worrying about framework-specific code.
React prevents developers from duplicating code and getting bogged down by code review comments. Instead, it promotes the development of efficient, non-redundant code that works seamlessly across small modules.
Popular Applications: React Vs Angular
React: It is widely used to develop single page applications as it is just a library. React is best suited for applications which require less formatting. Few examples include: Facebook, Instagram, Twitter, Airbnb, Netflix, Paypal, and Uber.
Angular: It is widely used for developing large user based applications like video streaming apps or music instrument applications. Its full-blown framework nature enables developers to effectively design and develop user-interactive applications. Few examples includes: Google, Forbes, YouTube, Wix, telegram.
Also Read: Django Vs Laravel
Differences Between React And Angular: A Quick Comparison
Let us compare react and angular in brief to understand the differences.
| React | Angular | |
| Type | Library for building UI components | Full-fledged framework for web applications |
| Developed By | ||
| Initial Release | 2013 | 2009 |
| Language | JavaScript, with JSX (JavaScript XML) | TypeScript (a superset of JavaScript) |
| Architecture | Component-based | Component-based |
| Key Features | Virtual DOM, Components, JSX | TypeScript, Dependency Injection, Modules, Routing, Services, Directives, Forms |
| Purpose | Create dynamic web applications. | Create interactive UI components. |
| Data Binding | One-way data binding | Two-way data binding |
| DOM | Virtual DOM | Real DOM |
| UI Rendering | Client/Server-Side | Client/Server-Side |
| Learning Curve | Moderate | Steep |
| Flexibility | Highly flexible and lightweight | Less flexible, opinionated |
| State Management | Needs external libraries like Redux, MobX | Built-in with RxJS (Reactive Extensions) |
| Performance | Fast due to virtual DOM | Good but may be slower due to real DOM |
| Popularity | Widely used, large community | Popular, large community |
| Tooling | Requires additional configuration/tools | Built-in tools like CLI |
| Routing | Requires external libraries like React Router | Built-in Angular Router |
| App Structure | Flexible component-based view | Fixes and complicated MVC |
| Dependency Injection | Not supported | Fully supported |
| Mobile Development | React Native | Ionic or NativeScript |
| Testing | Rich ecosystem of third-party components | Comprehensive built-in component library |
| Best Suited For | Larger apps with recurrent variable data | Highly active and interactive web apps |
| Updates | Backward-compatible updates | Major updates may introduce breaking changes |
| Popular Apps | Facebook, Instagram, Whatsapp | IBM, PayPal, Gmail |
ReactJS vs Angular: When to Choose What?
Choose ReactJS, when you want to:
1. Develop simple and interactive web applications
2. Design projects that require frequent UI updates
3. Leverage a vast ecosystem of libraries.
Choose Angular, when you want to:
1. Develop large-scale, enterprise applications and complex projects.
2. Develop SPAs with intricate workflows and substantial data flow.
3. Focus on code maintainability
Looking to hire top-notch React or Angular developers? We offer flexible engagement models to suit your needs. Reach out today to find out how we can support your next project.
What Are The Similarities Between Angular And React?
The similarities between Angular and React include:
| Angular | React | |
| Architecture | Reusable and recyclable Component-based | Reusable and recyclable Component-based |
| Open Source | Yes | Yes |
| Development Environment | Frontend of a mobile or web application | Frontend of a mobile or web application |
| Rendering | Client-side and server-side rendering | Client-side and server-side rendering |
Angular or React - Which is Better?
To sum up, both Angular and React are great for building web applications with component-based architecture. Choosing between Angular and React depends on the front end development team's skills and the type of project you're working on. Define your project’s functionalities and workflow first and then choose the framework that best fits your needs. With React, developers don’t have to organize HTML and can simply reuse the UI components. If you are looking to build an app out of a small learning curve, React is the way to go. However, for enterprise-level applications with huge development, Angular is the best bet.
Want to discuss whether you should choose react or angular for building an application? Feel free to contact us. We are here to assist you in building scalable web applications.

Dinesh Thakur
21+ years of IT software development experience in different domains like Business Automation, Healthcare, Retail, Workflow automation, Transportation and logistics, Compliance, Risk Mitigation, POS, etc. Hands-on experience in dealing with overseas clients and providing them with an apt solution to their business needs.
Recent Posts

Have you ever wondered how does smart parking system work? This blog explains the working of smart city parking solutions, and how it helps drivers, and parking facilities find and manage parking spaces.

Field Service Management Software Development enables faster dispatch, smarter scheduling, real-time tracking, and improved service efficiency across operations.

How to improve healthcare facilities and plant operations management with CMMS? Read our blog to know in detail.
